接上一篇,本篇主要是关于css3新特性。
整体感知:
<style type="text/css">
div{
width: 200px;
height: 200px;
background-color:orange;
transition:all 2s cubic-bezier(0, 0.84, 0, 0.98) 0s;
}
div.cur{
transform:rotateX(110deg) rotateY(360deg) translateZ(180px);
width:600px;
}
section{
margin:100px;
perspective:300px;
width: 200px;
height: 200px;
border: 1px solid #000;
animation:zhuan 1s 0s infinite;
}
@-webkit-keyframes zhuan{
from{
transform:rotate(0deg);
}
to{
transform:rotate(360deg);
}
}
</style>
<input type="button" value="按我" id="btn" />
<section>
<div id="box"></div>
</section>
<script type="text/javascript">
var btn = document.getElementById("btn");
var box = document.getElementById("box");
btn.onclick = function(){
box.className = "cur";
}
</script>
Css3和HTML5没有任何关系。
Css3没有颠覆传统的css的写法。
Css有一个优点:浏览器遇见自己不认识的选择器、属性、会静默,不会报错!
Css3主要的改变
选择器、伪类
伪元素
Border 的变化
Background 的变化; 渐变、尺寸、裁切
Transition 过渡
Transform 变形
Animation 动画
新的盒子模型flex
响应式
属性选择器
p:first-of-type
p:last-of-type
p:nth-of-type(3)
p:nth-of-type(3n+2)
p:nth-last-of-type(2n+3)
以上的全部选择器。JQ全都支持! IE6兼容性。
关系选择器
“>”表示儿子关系
“+”表示下一个亲兄弟
“~”表示后面的所有的兄弟
伪类
:hover 表示鼠标触碰的样子
:focus 得到焦点的控件
:enabled 有效的控件
:disabled 无效的控件
:empty 空标签
伪元素
有两个冒号。 ::before 和::after
功能即使替代了css的“钩子”,可以减少小标签的使用;
注意: ::before和::after 都是行内元素,必须转块后设置宽度高度。必须写content属性。可以值为空,但不能不写。
清除浮动:
div::before{
content:'';
clear:both;
display:block;
}
::selection 反选的内容
::first-line 首行
::first-letter 首字
圆角边框
border-radius 值可以用px为单位,还可以百分比。
阴影
盒子阴影:
box-shadow:inset 1px 2px 3px 4px red;
参数:
0.内阴影
1.向右的偏移
2.向下的偏移
3.模糊的程度
(右、下、模)→(肉加馍)
4.延伸(可省略)
5.颜色
文字阴影:
text-shadow 1px 2px 10px red;
参数:右、下、模、色; 没有inset和延展,可以用多阴影。
background系列的属性
Css2.1中
background-color:red;
background-image:url(../images/123.jpg);
background-repeat:no-repeat;
background-position:100px 60px;
background-attachment:fixed;
Css3又曾加一系列的属性
background-origin
背景起源,第一张背景图的渲染位置。
注意:渲染的位置是在内容的盒子里,而不是padding
background-origin:content-box;
background-clip
背景裁切。裁切的是padding区域的背景
background-clip:content-box;
两个结合:
background-origin:content-box;
background-clip:content-box;
等价于:
background:url(../images/wyf.png) content-box;
background-size(背景尺寸)
现在我们可以设置背景尺寸;
两个参数:宽度、高度。若自动的按比例设置,写auto;可以写百分比,表示容器的百分之多少。
background-size:100px 100px;
覆盖:
Background-size:cover
容纳:
Background-size:contain
Background-size:cover尽可能的铺满,不用管图片是否显示完整。
在PS中按住shift健缩放图片,在铺满情况下,直到宽度或高度一边被卡住;
Background-size:contain尽可能的容纳整体图片,不管图片是否是重复显示。在PS中按住shift健缩放图片,直到图片高度边或宽度边被卡住,先卡哪个边就是哪个边;
背景精灵
承载背景图片的div尺寸要放大;
背景尺寸要放大
背景定位的尺寸放大
渐变
background-image:-webkit-linear-gradient(top,red,green);
Linear 线性
gradient 渐变
-webkit- chrome safari 必须加上前缀
-moz- 火狐的前缀
-ms- 高级版本IE edge 前缀
-o- 欧朋
兼容性:
background-image:-webkit-linear-gradient(top,red,green);
background-image:-moz-linear-gradient(top,red,green);
background-image:-ms-linear-gradient(top,red,green);
background-image:-o-linear-gradient(top,red,green);
background-image:linear-gradient(180deg,red,green); //W3C规范的;
渐变的第一个参数是“方向”下面是从右上开始渲染
background-image:-webkit-linear-gradient(top right,red,green);
可以deg度数;
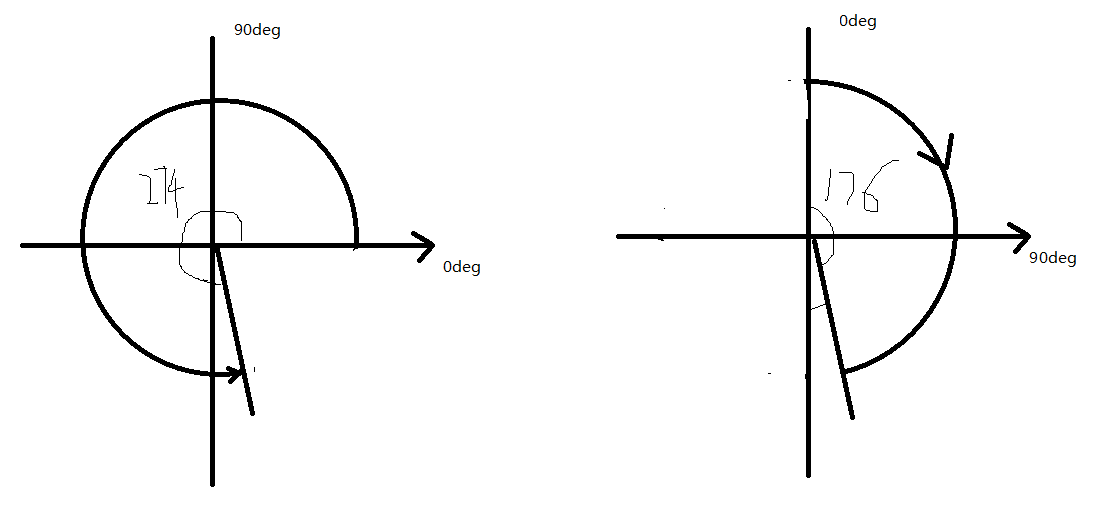
background-image:-webkit-linear-gradient(274deg,red,green);
等价:
background-image:linear-gradient(176deg,red,green);

方向后面的参数是颜色的罗列;用逗号隔开;可以用百分比表示颜色的范围;
background-image:-webkit-linear-gradient(top,#ff0000 0%,#ff00ff 15%,#0000ff 33%,#00ffff 49%,#00ff00 67%,#ffff00 84%,#ff0000 100%);
径向渐变
第一个参数是圆心位置;
background-image:-webkit-radial-gradient(250px 250px,#ff0000,#ff00ff);
多背景
一个盒子可以携带多个背景图
background: url('../images/wyf.png') content-box,url('../images/ly.jpg');
过渡动画
transition 属性
transition :all 1s ease 0s;
参数:
第一个参数:transition-property属性,表示什么东西参与过渡,若想要所有的属性都参加过渡,写all;
第二个参数:transition-duration属性,表示动画的持续时间,单位s,不是毫秒;
第三个参数:transition-timing-function属性,表示缓冲,常见有ease(两头慢,中间快)和linear(匀速)。
实际上,还可以写贝塞尔曲线的值;
第四个参数: transition-delay,表示延时时间,单位s。
什么属性可以参加动画;
所有属性可以参加动画。
background-color背景颜色可以过渡。
background-position也是可以过渡。
background-image 背景图片可以过渡;
transform变形都能参加过渡。
继承:不继承;
变形
transform Rotate旋转
transform:rotate(30deg);
Deg表示度数。单位不能少,只有deg单位。
Skew 斜切
transform:skew(10deg,20deg);
Scale: 缩放
大于1:放大,0-1:缩小;
transform:scale(0.5);
没有变形:
Transform:none;
Transform多属性书写:
Transform:rotate(30deg) skew(20deg,10deg) scale(2)
