本文只是个人的一些总结,可能不够完善,欢迎补充发邮件给我,侧边栏有的我email。
简介:
2014年10月29日,HTML5标准规范终于最终制定完成了,并已公开发布。html5不仅仅颁布了超文本语言,而是一整套API的集合!
新的语义标签:(丰富了表单)
header、section、footer、nav、aside、article、address等等;
设备兼容特性,html5提供了移动设备的支持,设备的设置的所有的兼容API方案,浏览器获取GPS、摄像头、陀螺仪、蜂鸣器等,还加入全屏的API和拖放API;
连接的特性:
HTTP是无连接的,你的浏览器和服务器之间没有长连接,HTML5中提出了websocket特性,可以让浏览器和服务器实时的连接,下面简单介绍一下websocket:
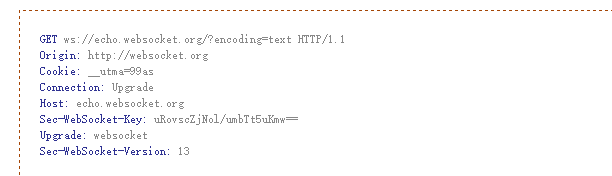
websocket是html5规范中的一个部分,它借鉴了socket(了解socket)这种思想,为web应用程序客户端和服务端之间(注意是客户端服务端)提供一种全双工通信机制,同时,它又是一种新的应用层协议,通常表示为:ws://echo.websocket.org/?encoding=text HTTP/1.1,可以看到除了前面的协议名和http不同之外,它的表示地址就是传统的url地址。可以看到websocket并不是简单地将socket这一概念在浏览器环境中的移植,websocket本身虽然也是一种新的应用层协议,但是它也不能够脱离http而单独存在。我们在客户端构建一个websocket实例,并且为它绑定一个需要连接到的服务器地址,当客户端连接服务端的时候,会向服务端发送一个类似下面的http报文

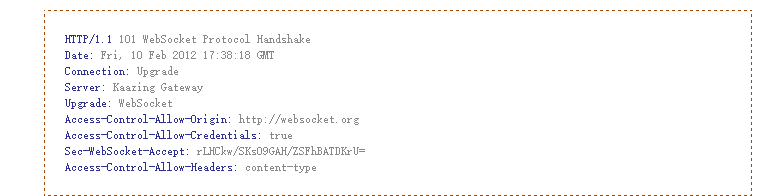
可以看到,这是一个http get请求报文,注意该报文中有一个upgrade首部,它的作用是告诉服务端需要将通信协议切换到websocket,如果服务端支持websocket协议,那么他就会将自己的通信协议切换到websocket,同时发给客户端类似于以下的一个响应报文头:

返回的状态码为101,表示同意客户端协议转换请求,并将它转换为websocket协议,以上过程都是利用http通信完成的,称之为websocket协议握手,讲过这握手之后,客户端和服务端就建立了websocket连接,以后的通信走的都是websocket协议了,所以总结为websocket握手需要借助于http协议,建立连接后通信过程使用websocket协议。同时需要了解的是,该websocket连接还是基于我们刚才发起http连接的那个TCP连接,一旦建立连接之后,我们就可以进行数据传输了, websocket提供两种数据传输:文本数据和二进制数据。
基于以上分析,我们可以看到,websocket能够提供低延迟,高性能的客户端与服务端的双向数据通信,它颠覆了之前web开发的请求处理响应模式,并提供了一种真正意义上的客户端请求,服务器推送数据的模式,特别适合实时的数据交互应用开发。
详情请看:认识HTML5的WebSocket
新的音频和视频:
HTML5提出了新的video和audio标签,可以让你的网页轻松,不通过安装flash(Adobe)。
autoplay 自动播放
Width 视频的宽度
Control 显示控件
Loop 循环
新的画布canvas和svg(矢量)
详情请见:canvas、webGL、SVG
性能与集成的特性
XMLHTTPResquest对象; HTML5中有了获取进度的API。
新的语言规定
HTML5中自封闭的标签不用写结尾的反斜杠了
<meta charset="UTF-8" >
<img src="" alt="">
<link rel="stylesheet" type="text/css" href="">
<br>
<hr>
属性可以没有引号,非常合法
<img src=../images/tt.jpg alt=唐嫣 title=唐嫣>
标签名不一定是小写的
<DIV></DIV>
所有的需要些type的地方,丢可以不写type了;
<script></script>
但个人建议必须写! 为了保持风骨!
新的大纲标签
<header></header> 头部的语义
<footer></footer> 尾部的语义
<article></article> 文章语义
<section></section> 区域语义
<nav></nav> 导航语义
<aside></aside> 侧边内容
<main></main> 主要内容
新的小语义标签
Address 地址
<address>
北京市昌平区 点击查看百度地图
</address>
数据和数据标题:
Figure和 figcaption
数据就是图片,表格等等。
<figure>
<img src="../images/tt.jpg" alt="">
<figcaption>这个是我最喜欢的明星</figcaption>
</figure>
保留格式,pre(原型输出)
<pre>
独立寒秋, 湘江北去, 橘子洲头。
看万山红遍, 层林尽染; 漫江碧透, 百舸争流。
鹰击长空, 鱼翔浅底, 万类霜天竞自由。
怅寥廓, 问苍茫大地, 谁主沉浮?
携来百侣曾游, 忆往昔峥嵘岁月稠。
恰同学少年, 风华正茂; 书生意气, 挥斥方遒。
指点江山, 激扬文字, 粪土当年万户侯。
曾记否, 到中流击水, 浪遏飞舟?
</pre>
缩写词 abbr
<p>咱们出去玩的时候,记得带有<abbr title="GPS是英文Global Positioning System(全球定位系统)">GPS</abbr>的手机哈!</p>

引用 cite
<p>在没有得到任何证据的情况下是不能进行推理的,那样的话,只能是误入歧途<cite style="color:red">福尔摩斯探案集1888年</cite></p>

程序:code
<code>
for(var i =0 ; i <100 ; i++){
if( 1%2){
while(){
}
}
}
</code>
定义:dfn
<p><dfn>什么是浮云</dfn>一般暗指游子,浮云游子意,落日故人情。</p>
键盘按键 kbd
<p>在PS中,羽化的快捷键 是<kbd>Ctrl</kbd>+<kbd>shift</kbd>+<kbd>i</kbd></p>
高亮 mark
<p>明天天气很热,注意<mark>保暖</mark></p>

引用语句 q
<p>我们学生必须<q cite="http://www.360doc.com/content/15/1030/21/868418_509532510.shtml">好好学习,天天向上</q></p>
汉语拼音 ruby 、rp、rt
ruby 元素由一个或多个字符(需要一个解释/发音)和一个提供该信息的 rt 元素组成,还包括可选的 rp 元素,定义当浏览器不支持 “ruby” 元素时显示的内容。
<ruby>
汉<rp>(</rp><rt>hàn</rt><rp>)</rp>
子<rp>(</rp><rt>zǐ</rt><rp>)</rp>
</ruby>

举个例子: samp
<p>
有钱人基本长得丑 <samp>马云</samp>
不过张的丑的不一定是有钱人<samp>我</samp>
</p>

小文字 small
<p>极品雷事利驱使,淡定继续做<small>猎奴</small></p>

时间 time
<p>每天<time datetime="2017年4月14日17:22:22">9点整</time>上课</p>
变量语义 var
<p>二元一次方程:<var>x</var> = <var>y</var>+ 2</p>

换行机会 wbr
细节 details, summary
对话框语义 dialog
菜单语义: menu
模版 template
表单
<form action="" id="f0">
<p>
请输入年龄:
<input type="number" name="" class="w400" id="" min="2" max="140" autofocus placeholder="请输入年龄,在2-140之间" />
</p>
<p>
您最喜欢的颜色
<input type="color" name="" id="" />
</p>
<p>
出生日期:
<input type="date" name="" id="" />
</p>
<p>
出生星期:
<input type="week" name="" id="" />
</p>
<p>
起床时间:
<input type="time" name="" id="" />
</p>
<p>
您的邮箱:
<input type="email" name="" id="" />
</p>
<p>
您的身高:
<input type="range" name="" id="range" min="60" max="250" /><span id="shuzhi"></span>
</p>
<p>
查询:
<input type="search" name="" id="" />
</p>
<p>
电话:
<input type="tel" name="" id="" />
</p>
<p>
博客地址:
<input type="url" name="" id="" />
</p>
<p>
你的技能:
<input type="text" name="" list="tip" />
<datalist id="tip">
<option value="internet">网上冲浪</option>
<option value="skating">滑雪</option>
<option value="swimming">游泳</option>
</datalist>
</p>
<p>
QQ号:
<input type="text" name="" id="" pattern="^[\d]{5,10}$"/>
</p>
<p>
爱好:
<label><input type="checkbox" name="" id="" />抽烟</label>
<label><input type="checkbox" name="" id="" />喝酒</label>
<label><input type="checkbox" name="" id="" />烫头</label>
</p>
<p>
提交:
<input type="submit" value="提示" />
</p>
</form>
<p>
<input type="text" name="xingming" form="f0" />
</p>
本地存储
HTML5提供了新的API。让我们可以在客户机的电脑里,存储数据。LocalStorage和SessionStorage。本地存储和会话存储。 统称叫“本地存储”
localStorage.setItem 持久数据
localStorage.setItem("dahuang",data);
localStorage.getItem 提取数据
var str = localStorage.getItem("dahuang");
本地存储会自动的为每一个网站(IP地址)建立一个独立的表格,在同一个网站(IP地址)下数据是可共享的。
localStorage存储东西,是永远不丢失。
sessionStorage,它是浏览器窗口一关,数据就丢失啦!
服务器给你的 Response Header 中带有一个 Set-Cookie字段,可以设置过期时间等等,今后再访问这个服务器,都会在Request Header 带着Cookie字段上去。这样服务器就能识别浏览器。这个就是cookie技术。
前端开发工程师,利用的是cookie是本地存储的小文件这个特点:
Docuemnt.cookie
长时间以来,cookie是唯一的在客户端中持久数据的途径。但是实际上cookie作为数据的持久方案。是对cookie的“奇技淫巧”。Cookie本身不是用来做持久数据的。
使用JSON来持久数据
本地存储是以字符串的方式存储的,我们一般情况是存JSON格式。 但是数据库中只能存字符串,所以要进行一段事情:
把JSON变为字符串 → 存储 → 读取 → 把JSON变为对象
// 要存储的东西
var data = {"a":1,"b":2};
// 转成字符串
var dataStr = JSON.stringify(data);
// 持久
localStorage.setItem("dahuang",dataStr);
// 读取
var str = localStorage.getItem("dahuang");
// // 变为对象
var dataObj = JSON.parse(str);
console.log(dataObj.a)
多次保存同一个key,会覆盖,之前的key就没了。所以我们要“制作追加”的方案。
读取 → 修改 → 保存
// 要存储的东西
var data = {"a":1,"b":2};
// 转成字符串
var dataStr = JSON.stringify(data);
// 持久
localStorage.setItem("dahuang",dataStr);
// 读取
var str = localStorage.getItem("dahuang");
// // 变为对象 (改变)
var dataObj = JSON.parse(str);
//以上都是原数据
//追加
dataObj.c = 3;
var dataStrOnce = JSON.stringify(dataObj);
// 持久
localStorage.setItem("dahuang",dataStrOnce);
// 读取
var str = localStorage.getItem("dahuang");
// // 变为对象 (改变)
var dataObj1 = JSON.parse(str);
console.log(dataObj1.c)
JSON.parse(); 把字符串变为对象
JSON.stringify() 把对象变成字符串
本篇主要是html5的新特性,下一篇css新特性。
