一、污染是如何产生的?
得益于 Vue-loader,在 Vue 中可以使用类似于 Web Component 的组件化写法,<template></template><style></style><script></script>,在大多数情况下,我们希望组件间定义的样式是相互隔离的,在 Weex 当中的确如此,组件天生隔离,可是在 Vue 当中,运行的载体还是浏览器,所有的样式类还是会通过
// 编译后
// 子组件
`
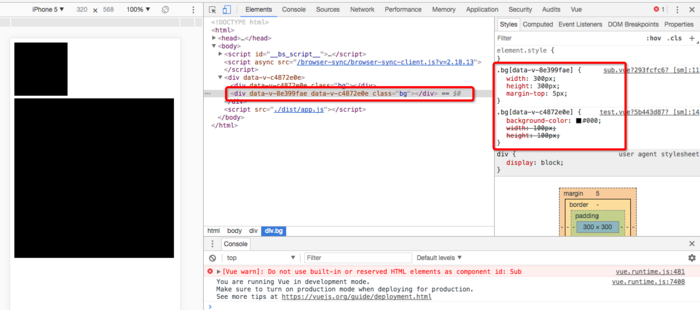
由于我们使用了 scoped 标识进行样式隔离,子组件的 div 不应该有任何背景颜色,可是现实总在狠狠的打脸~~

不知道你的媚眼看到问题的所在了没:
子元素的根元素会继承父元素的 ScopeId!
子元素的根元素会继承父元素的 ScopeId!
子元素的根元素会继承父元素的 ScopeId!(说了三遍的话,肯定很重要)
由于子元素的根元素除了拥有自己的 ScopeId 属性,还继承了父元素的 ScopeId 属性,所以父元素的样式类 bg 对其依然有效
四、怎么破?
破解的方式也很简单,为每一个组件的根元素提供一个另类一点的样式名(如果有的话),例如就不要每个组件都命名为:wrap,根据业务名为:b1-wrap、b2-wrap 等
组件中的非根元素,类名不管怎么命名,怎么重名,都是不会发生污染的,这个自己领悟~~
